
What did we build
Implementation of a fund-raiser module that allowed users to browse fundraisers’ pages, view their details, and make donations seamlessly.
The application also allowed users to create child fundraisers which are supporting fundraiser pages for the cause they support and perform various actions.
Tech stack
Technologies used
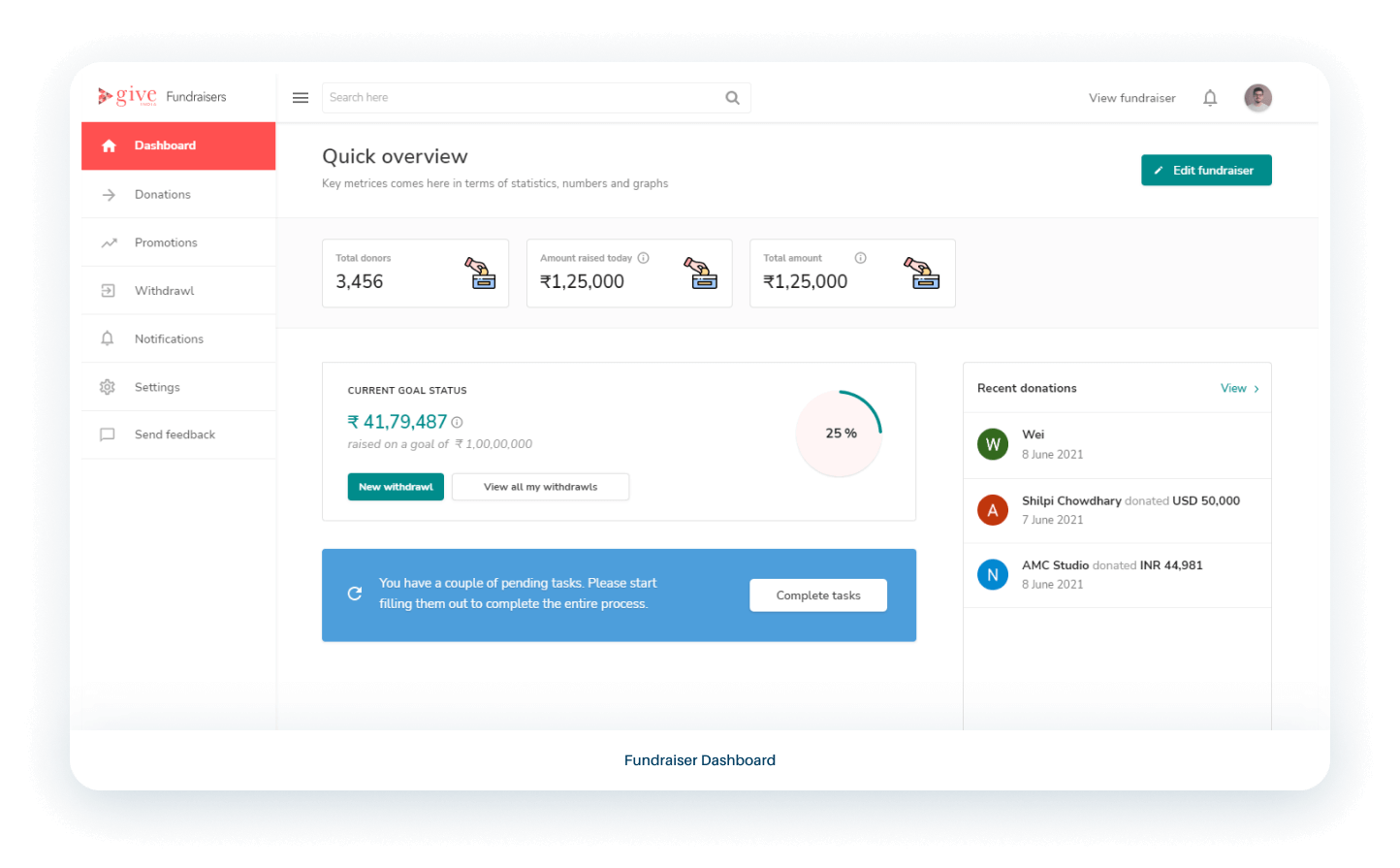
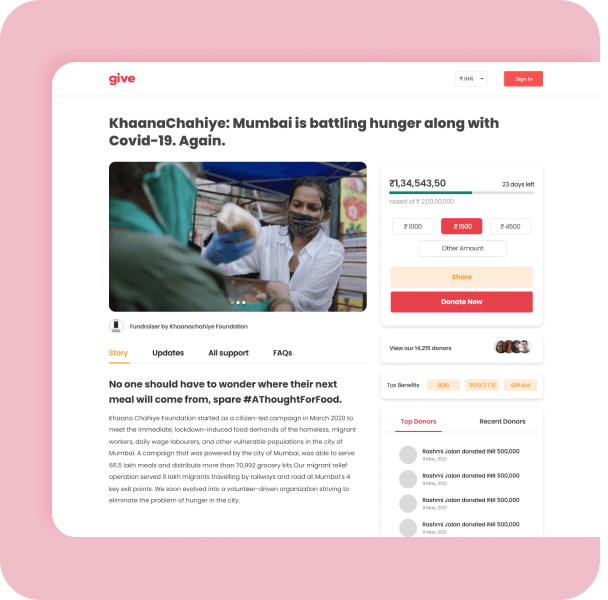
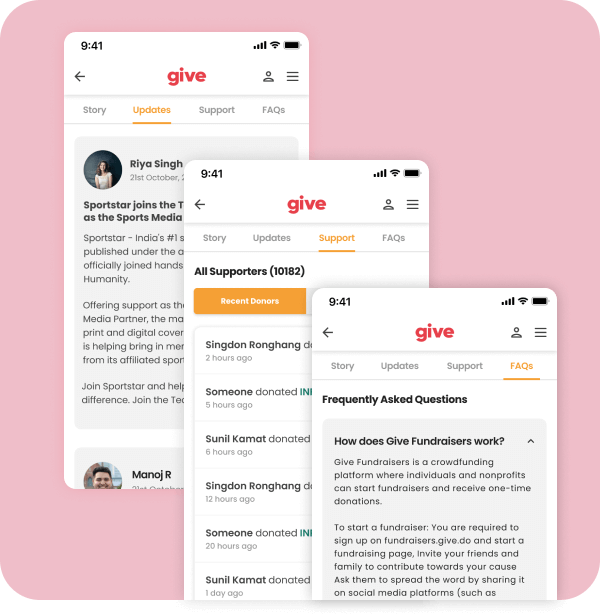
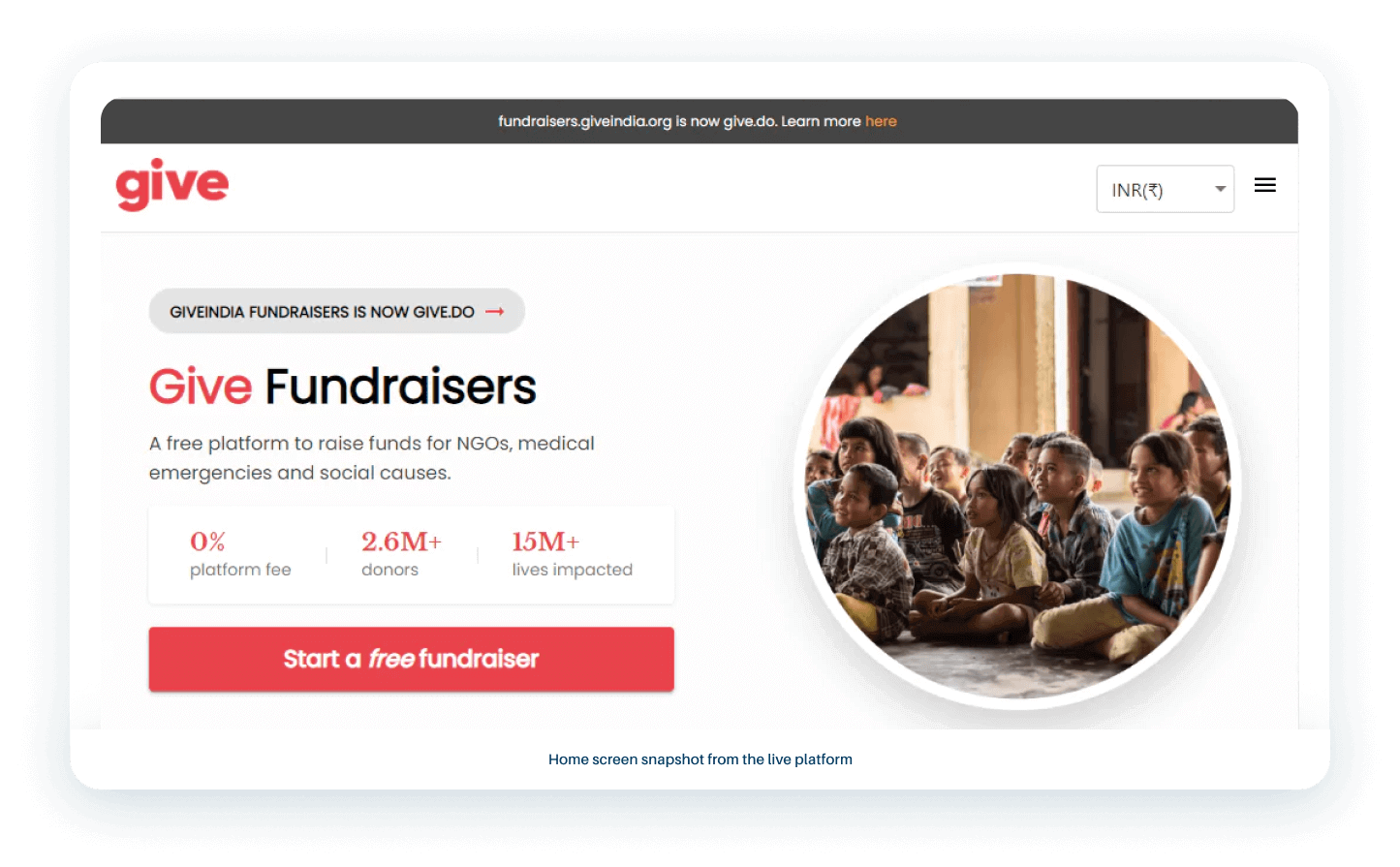
Glimpse of Give India platform

Salient features powering Give India platform
Enhanced UI/UX for fundraising, boosting user engagement with a simplified, single-page interface. A redesigned payment flow resolves drop-off concerns, ensuring a smooth donation process tailored for mobile users. Enhancements in perceived loading speed deliver a quicker, more responsive user experience

Enhanced Fundraiser Interface
Implementing the revamped fundraiser interface, consolidating numerous microflows into a unified, user-friendly experience on a single page

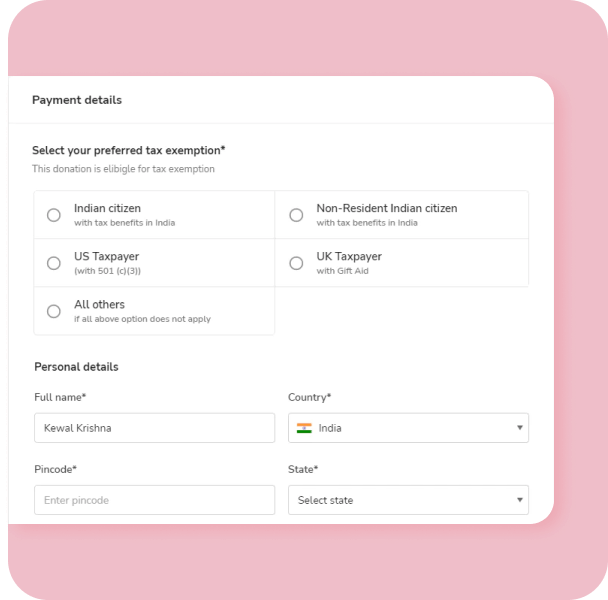
Optimizing Payment Flow
Redesigned payment flow to resolve drop-off issues, optimizing the entire process with a mobile-first strategy for enhanced user experience.

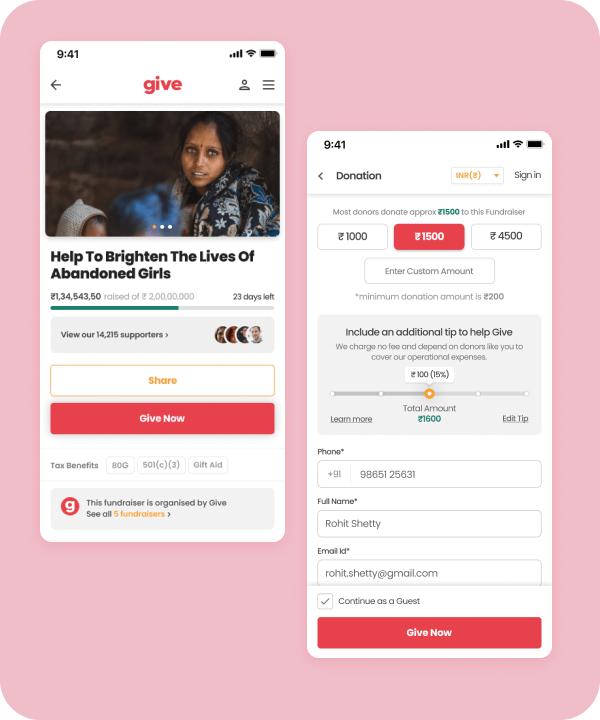
User-friendly mobile designs
User-friendly mobile designs ensure that users can easily navigate and contribute, enhancing their overall experience and encouraging more frequent donations.

Seamless Navigation
Effortlessly facilitating interactions, our user-friendly donation app design encourages continued support for our cause by enhancing engagement
Our best work gets done when we can work as a team.
We are the right team for your dream. Let us help you in turning your idea into reality






“First engaged with Think201 in early 2016 while exploring for a development partner to build our platform. Had a wonderful experience during the initial 6 months engagement and we ended up working together for 5+ years. Best thing about Think201 team has been their willingness to go that extra mile to make the client happy and expectations met at any cost.”